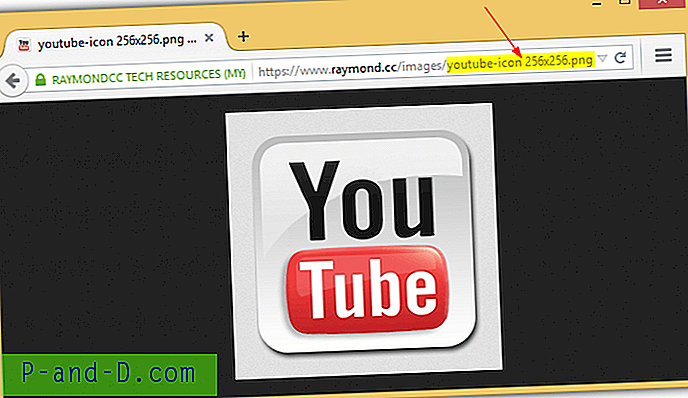
Du har kanskje en gang i blant snublet over en hyperkobling fra en e-postmelding eller til og med et nettsted som inneholder to sifre forut for et prosenttegn. Et vanlig eksempel er% 20 og de kalles prosentkoding. La oss ta en ekte live hyperkobling som eksempel. Koblingen nedenfor peker til et YouTube-ikon med en dimensjon 256 × 256, og det er en prosent som koder% 20 i midten av filnavnet.
https://www.raymond.cc/images/youtube-icon%20256×256.png
Kopiering og liming av koblingen i en URL-bar i Firefox nettleser og trykking på enter-tasten vil umiddelbart endre% 20 prosent kodingstegnet til et tomt område.

For Google Chrome og Internet Explorer opprettholdes imidlertid prosentkodingen og erstattes ikke automatisk med en tom plass. Interessant om du kopierer URL-en som inneholder tomromstegnet fra Firefox og limer den inn i Notisblokk, blir tomromområdet konvertert tilbake til% 20 prosent koding.
Faktum er at hvert tegn på tastaturet ditt kan konverteres til en prosentkoding, men det ville være for plagsomt og kryptisk til å kode hvert tegn. Så for å gjøre ting enklere trenger ikke de vanlige tegnene som er trygge og uforbeholdne noen gang å være kodet i prosent, mens de reserverte og utrygge tegnene kanskje må kodes prosent. I følge URL RFC er det totalt 14 utrygge tegn, som er:
#% {} | \ ^ ~ [] `og tom / tom plass
Mens det bare er 10 reserverte tegn:
$ & +, /:; =? @
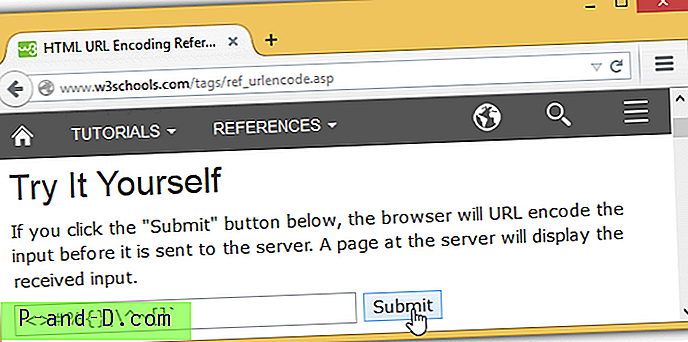
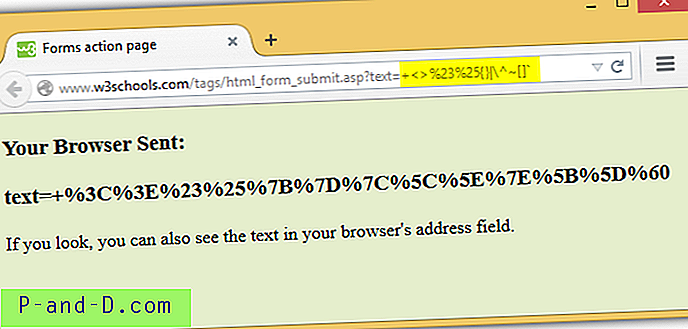
Det er interessant å vite at selv om det er en RFC-standard for å erstatte de utrygge og reserverte tegnene til prosentkoding, kan forskjellige applikasjoner fungere annerledes. Du kan teste nettleseren din ved å gå til W3Schools hjemmeside, og skrive inn de utrygge og reserverte tegnene i "Try It Yourself" -boksen og klikke på knappen Send.

Hvis du ser på nettleserens URL-adresselinje øverst, ser du hvilke tegn som ikke er kodet i prosent.

Etter å ha testet Internet Explorer, Mozilla Firefox og Google Chrome, koder bare IE ikke @ fra det reserverte tegnet til prosentkoding. Når det gjelder utrygge tegn, ignorerer Firefox 11 tegn av 14, Chrome ignorerer 3 av 14 og IE koder alle usikre tegn til prosentkoding. Du har også lagt merke til at det tomme området blir kodet til pluss + -tegnet for alle 3 nettlesere, og dette er fordi det er i spørringsdelen av en URL.
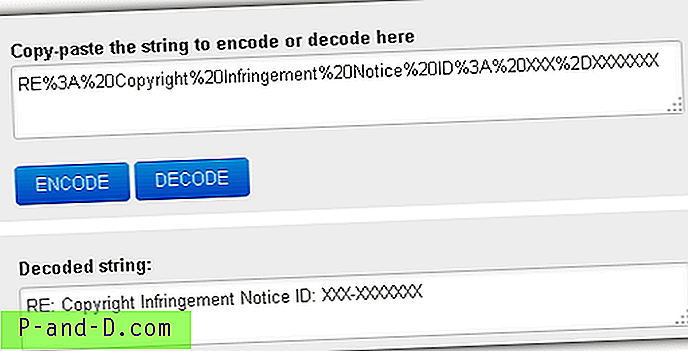
Det meste av tiden gir ikke prosentkodingen noen problemer, men det vil være vanskelig å lese hvis du har en melding som har prosentkoding i den. Et eksempel er å motta en e-post med emnet ”RE% 3A% 20Copyright% 20Infringement% 20 Notice% 20ID% 3A% 20XXX% 2DXXXXXXX” og du må henvise til prosentkodingstabellen for manuelt å erstatte prosentkodingen med et ekte symbol .
En enkel løsning er å besøke et nettsted som tilbyr konvertering av prosentkoder gratis. Lim inn den kodede teksten eller URL-en i boksen, og klikk Avkode- knappen. Den dekodede strengen vises på boksen nedenfor på et øyeblikk.