Noen ganger kan det være nødvendig å tømme Chrome-nettleserhistorikken og informasjonskapslene for et bestemt nettsted eller et domene. Det kan hende du må tømme informasjonskapsler og nettsteddata for et spesifikt nettsted, enten når du designer nettsteder eller feilsøker innloggingsproblemer på nett osv. Og som et privatlivstiltak kan du ofte finne behov for å tømme nettleserhistorikken for et bestemt domene eller nettsted.
Denne artikkelen forklarer hvordan du kan tømme Google Chrome-nettleserhistorikken og informasjonskapslene på nettstedet.
Fjern Chrome-historikk og informasjonskapsler per nettsted
- Fjern nettleserhistorikk for et bestemt nettsted i Google Chrome
- Tøm informasjonskapsler for et bestemt nettsted i Google Chrome
- Alternativ 1: via Chrome-nettleserens innholdsinnstillinger
- Alternativ 2: via Chrome adressefelt sikker lås
- Alternativ 3: via Chrome Developer Tools (F12)
- Alternativ 4: Bruke ChromeCookiesView-verktøyet fra Nirsoft
- Kan jeg tømme hurtigbufferen for et bestemt nettsted i Google Chrome?
Fjern Chrome-historikk og informasjonskapsler for et spesielt nettsted
Chrome har en fin innstillingsside for informasjonskapsler hvor du kan tømme informasjonskapsler per nettsted. Men for å tømme historikken selektivt per sted, trenger du et tillegg fra Chrome Nettbutikk. Chromes innebygde innstillingsside gir ikke et alternativ for å tømme hurtigbufferen per nettsted. Nettleserhistorikk kan tømmes per nettsted ved å bruke søkefunksjonen på Chrome-historiensiden på en smart måte. Alternativt kan du bruke en tredjepartsutvidelse som Enhanced History fra Chrome Web Store.
Fjern nettleserhistorikk for et bestemt nettsted i Google Chrome
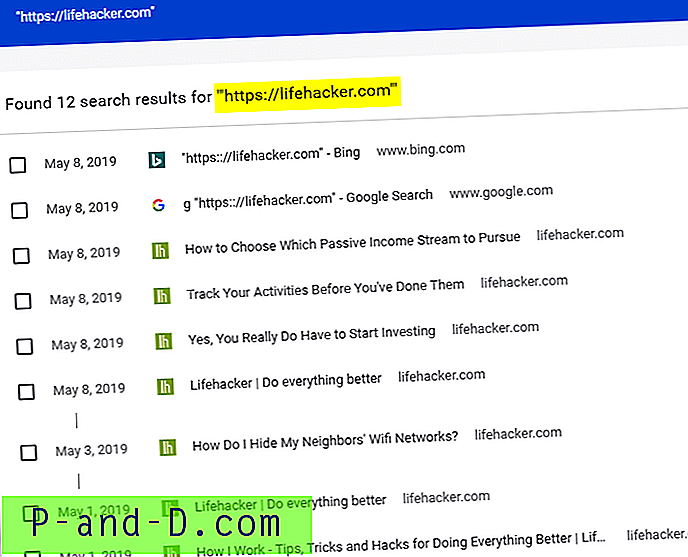
Åpne Chrome-nettleserens historie Ctrl + H og gjør et søk etter nettstedet fra søkefeltet. For å tømme historikkoppføringene på websiden til lifehacker.com, brukte jeg for eksempel den fullstendige URL-en, inkludert https:// -prefikset - "https://lifehacker.com" inkludert dobbelt sitater. Hvis et nettsted bruker www prefikset, må du sørge for at du også inkluderer det.

Dette viser alle historikkpostene for den spesifiserte URL-en.
Velg alle oppføringene ved å trykke på Ctrl + A og slette dem.
De to oppføringene øverst er Google og Bing søkeoppføringer der jeg brukte "https://lifehacker.com" som søkeord. Siden søkefrasen vår er der i tittelen og nettadressen til de to oppføringene, vises de i søkeresultatene.
Utvidet historie Chrome Web Store-utvidelse
Mens søkefunksjonen på den innebygde Chrome-historiensiden er tilstrekkelig for et stort flertall brukere, la oss uansett gå gjennom en tredjepartsutvidelse som lar deg tømme Chrome-nettleserens historie etter dato eller timevis.
Enhanced History er et utmerket tillegg som har en flott søkefunksjon, og den integrerer seg selv på Chrome-nettleserens historie. Du kan søke og enkelt slette elementer basert på et bestemt domene, og / eller historikkoppføringer som faller innenfor et datoperiode.
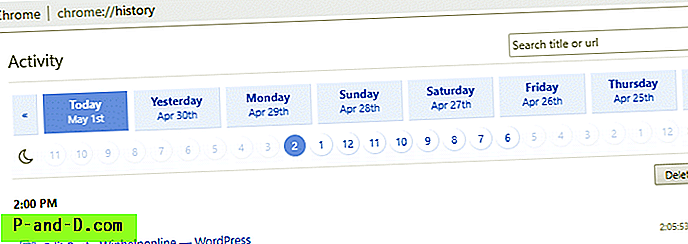
Installer utvidelsen Utvidet historie fra Chrome Nettmarked. Etter å ha lagt til utvidelsen, trykk Ctrl + H for å åpne Historikk-siden. Denne utvidelsen erstatter Chromes standard historie-side.

Som du kan se på skjermbildet over, viser tillegget som standard visningsloggpostene etter dato. Den lar deg deretter begrense resultatene for en bestemt time den dagen.
Du kan slette individuelle oppføringer fra listen, eller klikke på Slett for å fjerne alle elementene som vises på siden for den valgte kategorien eller søket.
Høyreklikk meny
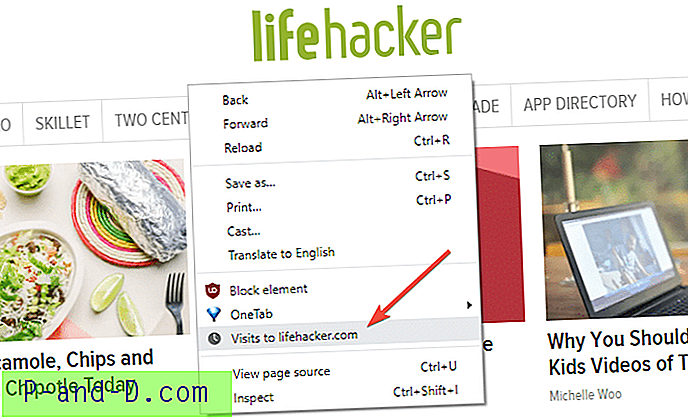
Her er den viktigste funksjonen i dette tillegget; For å tømme historikken for det gjeldende nettstedet, trenger du bare å høyreklikke på websiden og klikke på Besøk til .. -valget i høyreklikkmenyen. For eksempel besøker jeg Lifehacker.com og klikker på kontekstmenyvalget → Besøk på lifehacker.com ←

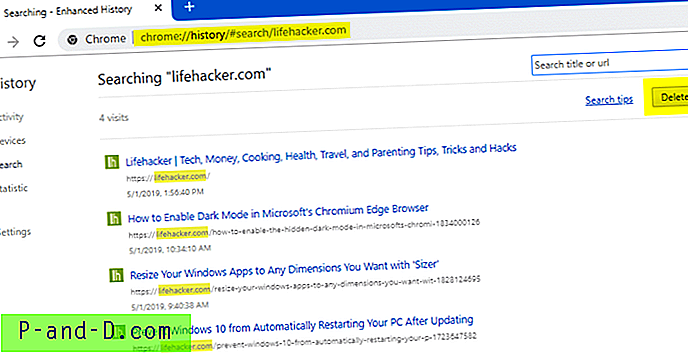
Dette fører meg til Historikksiden, og viser hele nettlesingshistorikken relatert til domenet lifehacker.com, sortert i omvendt-kronologisk rekkefølge.

På den siden kan du slette enkeltelementer ved å holde musepekeren over en oppføring. Hvis du vil slette hele historikken for dette nettstedet / domenet, klikker du på Slett- knappen.
Søkefunksjon
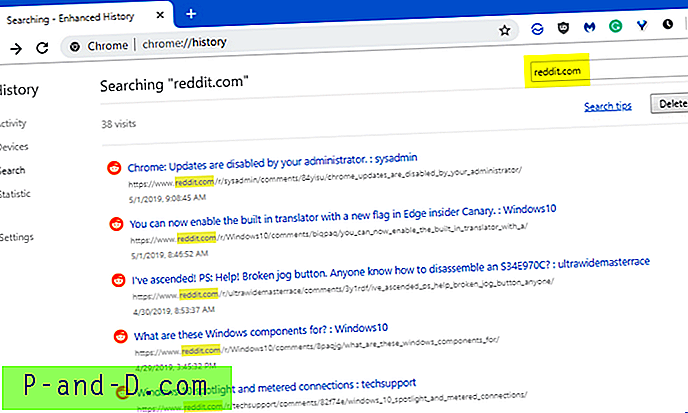
I tillegg kan du kjøre ditt eget søk - for å matche et ord eller domenenavn fra nettleserhistorikken og slette alle samsvarende poster, eller fjerne dem selektivt.
En ulempe med dette er at i motsetning til det utgåtte Chrome eHistory- tillegget, tillater ikke utvidet historie tillatelse av søkoperatører i Google-stil. Men sistnevnte tillater kjøring av vanlige uttrykkssøk.

Dette fjerner nettleserhistorikken per nettsted på Google Chrome.
Tøm informasjonskapsler for et bestemt nettsted i Google Chrome
Informasjonskapslene kan tømmes per nettsted ved hjelp av en av følgende metoder i Google Chrome.
Alternativ 1: via Innholdsinnstillinger
Informasjonskapsler kan tømmes (per nettsted) ved hjelp av Chrome innebygde innstillinger. Åpne Innstillinger → Innholdsinnstillinger → Alle informasjonskapsler og nettstedsdata .
Du kan også åpne siden direkte ved å skrive denne URLen i Chrome-adressefeltet:
chrome: // settings / cookies
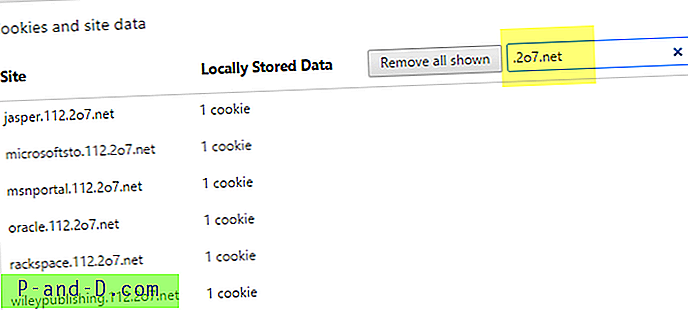
Dette åpner en dialog der du kan skrive inn et nøkkelord eller domenenavn og fjerne informasjonskapslene for det domenet.

Alternativ 2: via sikkerhetslåsikonet i nærheten av adresselinjen
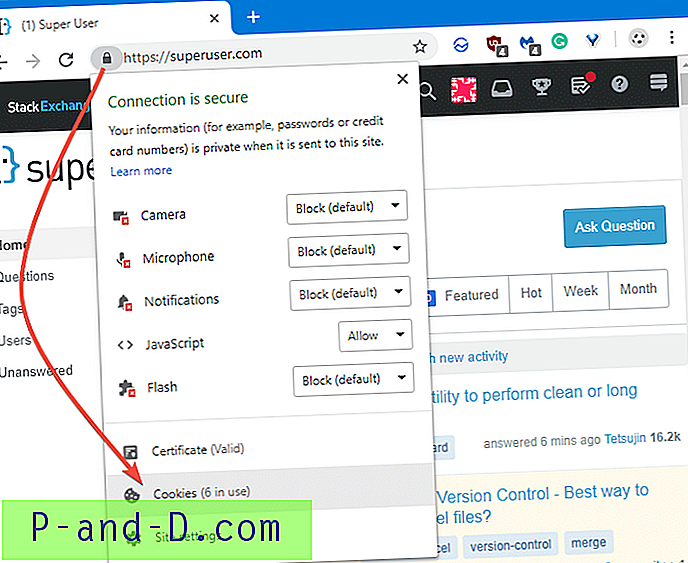
En annen måte å fjerne informasjonskapsler per nettsted er å besøke nettstedet først. Klikk deretter på låseikonet og velg Informasjonskapsler.

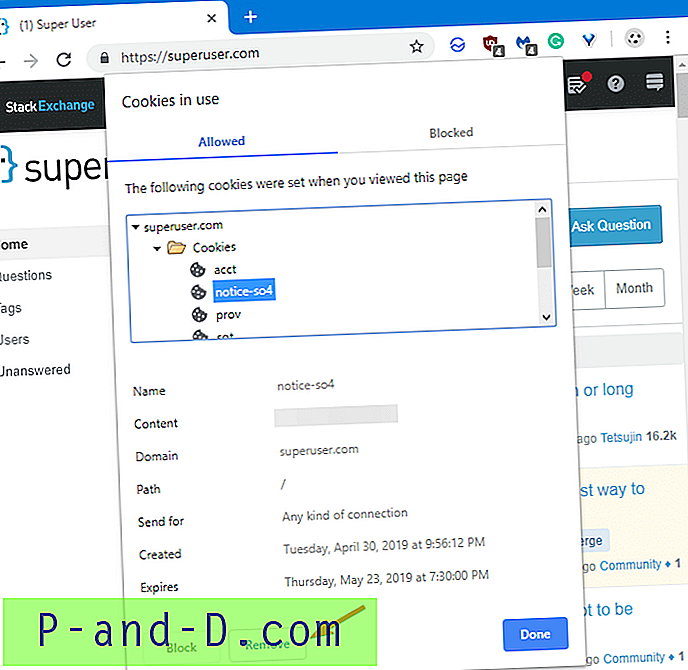
Dette åpner siden "Informasjonskapsler i bruk" der du kan slette informasjonskapsler eller alt.
- Hvis du vil tømme individuelle elementer, utvider du domenenavnet og undermappen Cookies. Velg et element fra klikk Fjern .
- Hvis du vil tømme hele informasjonskapslene fra det domenet, velger du domenet (øverste element) fra listen og klikker Fjern .

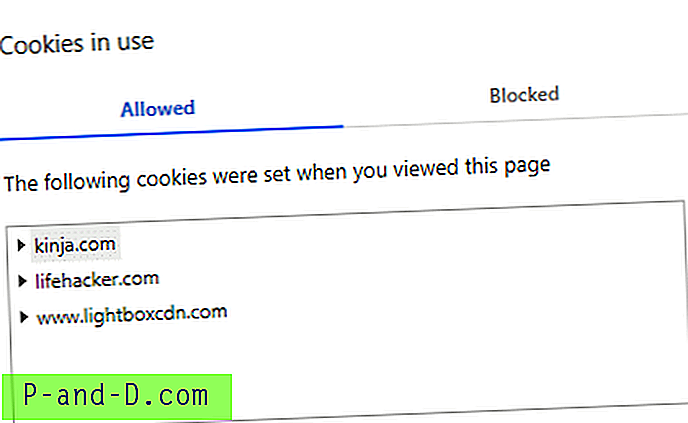
Noen nettsteder legger til tredjeparts informasjonskapsler fra flere forskjellige domener. Disse elementene vil bli oppført i dialogen ovenfor. Da jeg for eksempel besøkte Lifehacker-nettstedet, så jeg at det ble servert informasjonskapsler fra to andre domener til meg.

På samme måte kan hver tredjepartstjeneste som brukes av et nettsted du besøker legge til sine egne informasjonskapsler.
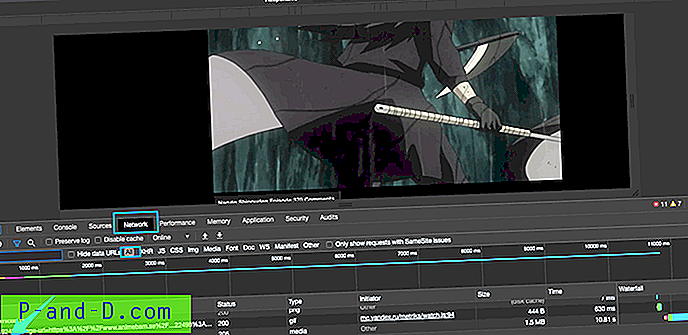
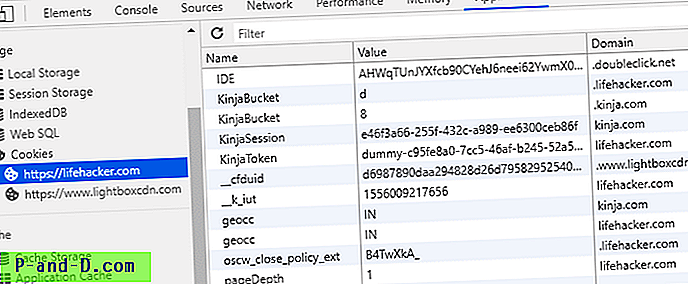
Alternativ 3: via Developer Tools - F12
Den tredje måten å tømme informasjonskapsler og nettsteddata for et bestemt nettsted ville være å bruke utviklerverktøyene. For å åpne utviklerverktøyets vindu, trykk F12-knappen på tastaturet.

- Klikk på Applikasjon → Informasjonskapsler → Velg nettsted eller individuell informasjonskapsel → Trykk på Slett .
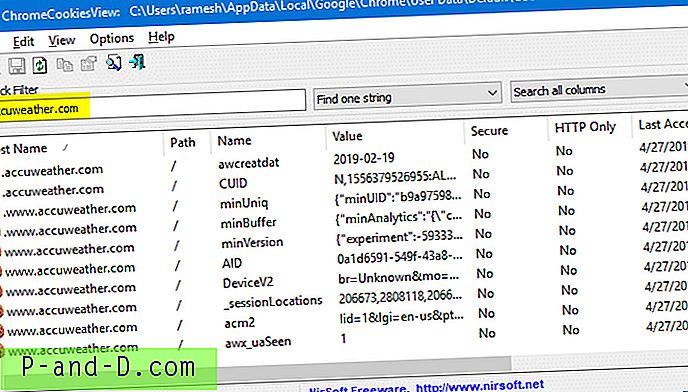
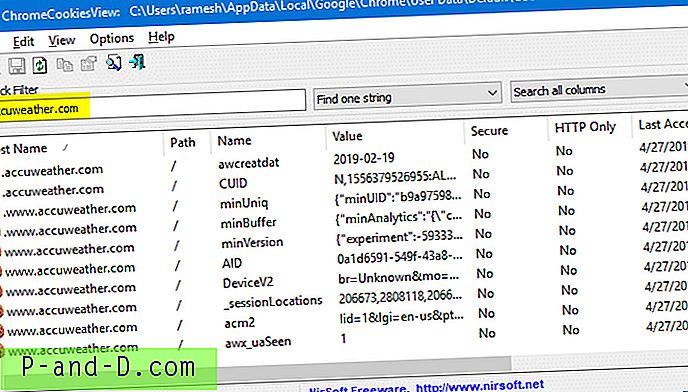
Alternativ 4: Bruke ChromeCookiesView-verktøyet fra Nirsoft
ChromeCookiesView fra Nirsoft er et alternativ til den innebygde cookie-visningen til Google Chrome. Den viser listen over alle informasjonskapsler som er lagret av Google Chrome, og lar deg enkelt slette uønskede informasjonskapsler. For hver informasjonskapsel vises følgende informasjon: Vertsnavn, bane, navn, verdi, sikker (ja / nei), bare HTTP-informasjonskapsel (Ja / nei), sist tilgangstid, opprettingstid, utløpstid.
Cookies-databasefilen for standard Chrome-profilmappen ligger på %localappdata%\Google\Chrome\User Data\Default\Cookies .
Slik sletter du informasjonskapsler for et spesifikt domene ved hjelp av ChromeCookiesView:
- Åpne ChromeCookiesView
- Aktiver Bruk hurtigfilter via Vis- menyen, eller ved å trykke på Ctrl + Q på tastaturet.
- Skriv inn nettstedet eller domenenavnet i tekstfeltet Hurtigfilter.

- Velg alle matchende informasjonskapsler som vises ved hjelp av Rediger → Velg alle
- Høyreklikk på utvalget og klikk Slett.
Dette fjerner de valgte informasjonskapslene fra Google Chrome-databasen for informasjonskapsler.
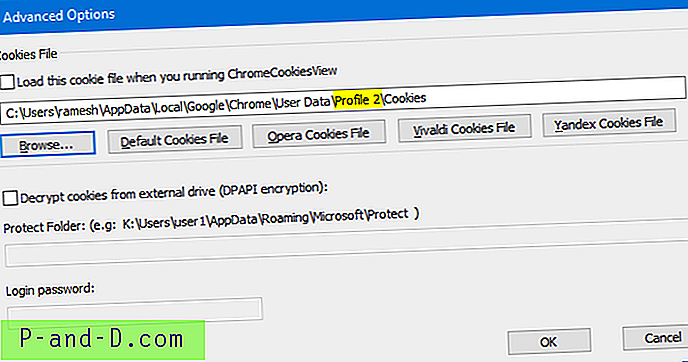
ChromeCookiesView, laster Cookies-databasen som standard fra Chrome-profilmappen som standard . Hvis du vil fjerne informasjonskapslene for en spesifikk profil, klikker du Valg → Avanserte alternativer → skriv inn banen til Google Chrome Cookies-filen for en bestemt profil. ( Profil 2, Profil 3 osv., )

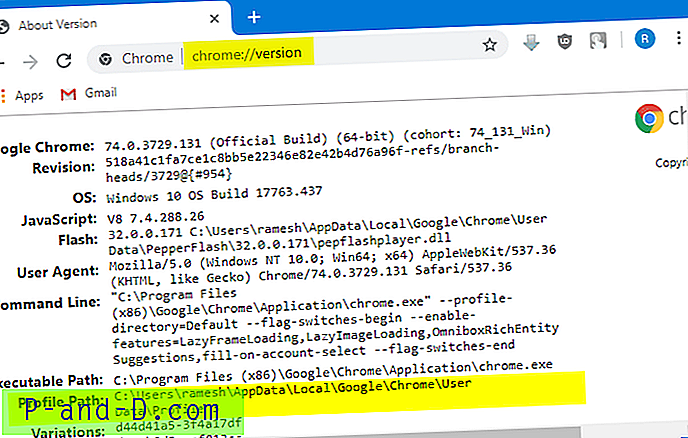
Hvis du bruker flere Chrome-nettleserbrukerprofiler, skriver du chrome://version/ i Chrome-adressefeltet for å kjenne profilen til mappebanen for den gjeldende forekomsten av Google Chrome.

I chrome://version/ side kan du se profilstien sammen med nettleserens versjonsinfo og andre detaljer.
Kan jeg tømme hurtigbufferen for et bestemt nettsted i Google Chrome?
Det korte svaret er: Nei! Du kan ikke tømme Google Chrome-hurtigbufferen per sted.
(Du kan hoppe over å lese den følgende delen. Det er bare valgfritt.)
For Chrome-nettleserbufferen er det ingen måte å tømme hurtigbufferen per sted. Imidlertid sirkulerer ukorrekt informasjon på nettet om at du kan tømme Chrome-hurtigbuffer per nettsted ved hjelp av utviklerverktøy.
Det er ikke mulig å tømme nettleserens hurtigbuffer per nettsted fra Chrome versjon 74.0.3729.131, og ingen vet om en slik funksjon vil bli introdusert eller ikke.
La oss fjerne de to misforståelsene:
Servicearbeiders hurtigbuffer vs nettleserbuffer
Først har du kanskje lagt merke til at Chrome Developer Tools Applications- kategorien har følgende alternativer:
- Lokal lagring og økt
- IndexedDB
- Web SQL
- kjeks
- Bufferlagring
- Applikasjonsbuffer

Mange brukere (ikke-utviklere) forveksler ovennevnte nettstedsdata eller lokale lagringsalternativer med nettleserbufferen. Hva utviklerverktøylistene er alternativene Service Workers og Local Storage cache som ikke har noe med den vanlige nettleserbufferen å gjøre.
Tjenestearbeidere er JavaScript-funksjoner som kjøres i nettleseren separat fra en webside. De gir mulighet for langvarige oppgaver som pushvarsler, bakgrunnssynkronisering og leverer hurtigbufrede versjoner av sider. De er designet for å tilby brukbare versjoner av webapplikasjoner i tilfelle begrenset eller ingen nettverkstilkobling. f.eks. Google Dokumenter. Med Google Dokumenter skjer det meste av arbeidet på klienten. Serveren trenger bare å overføre endringer til dokumentet, men selve dokumentet er arbeidet med klienten. Med servicearbeidere kan brukeren jobbe offline ved å lagre endringer i den lokale nettleserkøen. Når tilkoblingen er gjenopprettet, vil disse endringene bli brukt på Google Docs-serveren.
Per Google “En servicearbeider er et skript som nettleseren din kjører i bakgrunnen, atskilt fra en webside, og åpner døren for funksjoner som ikke trenger en webside eller brukerinteraksjon. I dag inkluderer de allerede funksjoner som pushvarsler og bakgrunnssynkronisering. I fremtiden kan servicemedarbeidere støtte andre ting som periodisk synkronisering eller geofencing. "
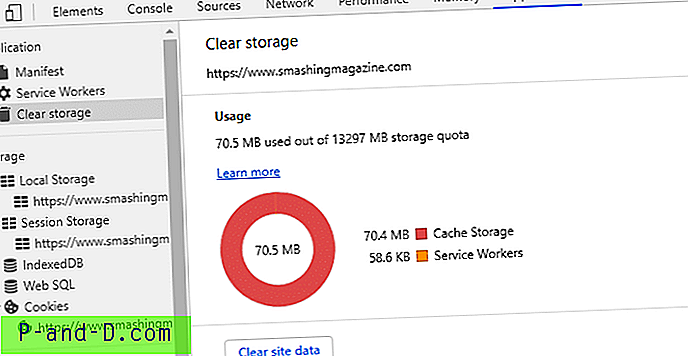
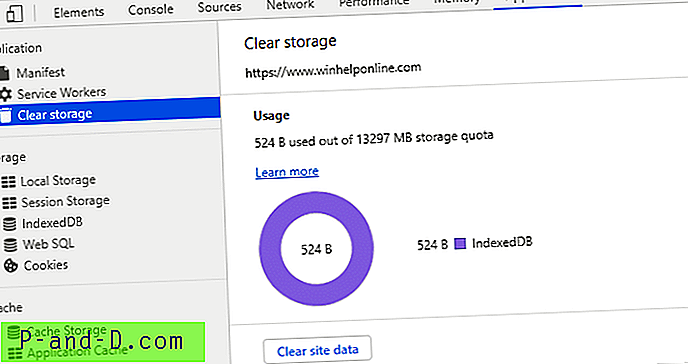
Ryddet lagringsrute på applikasjonspanelet i utviklerverktøyene lar deg selektivt avmelde servicemedarbeidere, lagring og hurtigbuffer. For å tømme data er det bare å aktivere avmerkingsboksene ved siden av komponentene du vil tørke, og deretter klikke på Fjern nettsteddata. Handlingen sletter alle dataene for opprinnelsen som er oppført under Clear lagringsetiketten. Det berører uansett ikke den tradisjonelle nettleserbufferen din.
Og ikke alle nettsteder bruker servicemedarbeidere og lokale lagringsfunksjoner. Nettstedet vårt bruker for eksempel ikke lagring av data i det lokale lagringsstedet.
via Stack Overflow:
- Hvorfor bruke tjenestearbeider til cache når nettleserbufferen håndterer hurtigbufringen?
Tjenestearbeidere gir deg full kontroll over nettverksforespørsler. Du kan returnere alt du vil ha for hentingshendelsen, det trenger ikke være det forrige eller nåværende innholdet til den aktuelle filen. Men hvis nettleserbufferen håndterer dine behov, er du ikke forpliktet til å bruke servicearbeidere. De brukes også til ting som pushvarsler.
- html5 - Hva er forskjellen mellom localStorage, sessionStorage, session og cookies?
Tjenestearbeiderens hurtigbuffer og lokal lagring er lagret i følgende Chrome brukerdata-mappe:
C: \ Brukere \% brukernavn% \ AppData \ Lokal \ Google \ Chrome \ Brukerdata \ standard \ Tjenestearbeider
Mens nettleserbufferen er lagret her:
C: \ Brukere \% brukernavn% \ AppData \ Lokal \ Google \ Chrome \ Brukerdata \ standard \ Cache
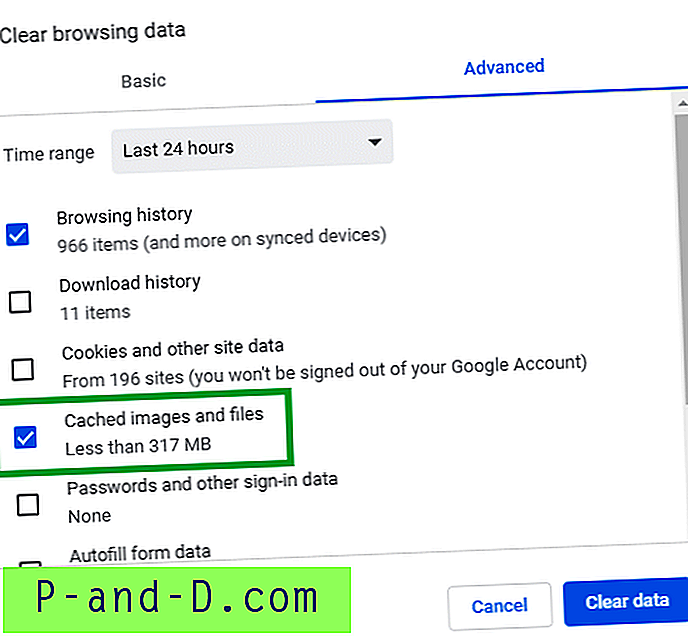
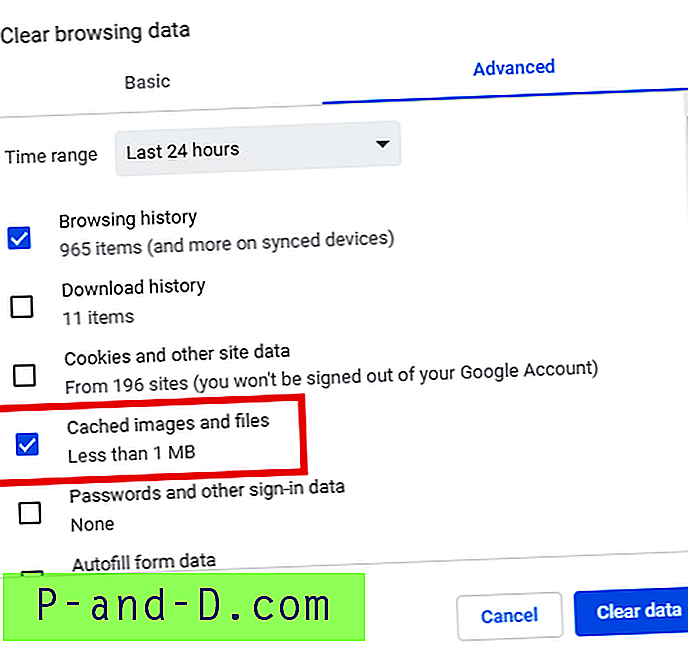
Du kan sjekke bruken av mappeplassen før og etter å ha tømt den lokale lagringen (nettstedsdata) via Developer Tools. Trykk alternativt Ctrl + Shift + Del i Chrome for å åpne chrome://settings/clearBrowserData side, der du kan se gjeldende hurtigbufrede bilder og filstørrelse.
Ikke en eneste byte av nettleserens hurtigbuffer blir tømt ved å klikke på alternativet Tøm nettstedutviklerverktøy .
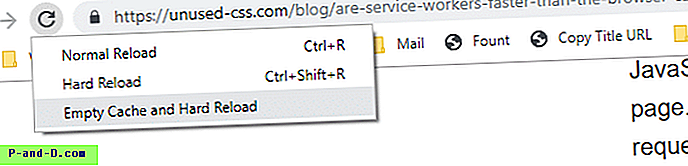
Alternativet “Tom buffer og hard innlasting”
Når Chrome Developer Tools er åpent, og du trykker Shift-tasten ned og klikker (museknappen forblir trykket i et sekund eller to) på oppdateringsknappen nær adressefeltet, ser du disse tre alternativene:

- Normal lasting på nytt
- Hard Last på nytt
- Tøm buffer og hard innlasting
Normal innlasting er det samme som å trykke på F5. Dette alternativet vil bruke hurtigbufferen, men revaliderer alle eiendeler under sideinnlasting. Hvis nettleseren finner at ressursene ikke er endret, unngår den å laste ned bufrede eiendeler fra serveren på nytt.
Hard Reload bruker ikke noe i hurtigbufferen når du ber om forespørsel, tilsvarende å trykke på Shift + F5. Dette tvinger nettleseren til å laste ned alle javascript-filer, stilark, skrifter, bilder, html osv.,
Tøm buffer og hard innlasting vil tømme hele nettleserbufferen for alle nettsteder, og deretter gjøre en hard innlasting. Nettleseren må laste ned alt på nytt.
Den enorme misforståelsen er at alternativet Tøm cache og hard omlasting bare vil påvirke nettstedet du er på. Det er helt klart ikke tilfelle! Den SLETTER hele nettleserbufferen - for alle nettsteder. Du kan sjekke det ut selv ved å sammenligne hurtigbufferstørrelsene før og etter sletting.


Det er det! Hvis noen skriver en Chrome-utvidelse for å tømme hurtigbufferen for et bestemt nettsted, vil jeg se det i denne artikkelen. Se denne plassen for oppdateringer!
Håper du kunne klare å fjerne informasjonskapslene og nettleserhistorikken på et sted per Chrome i Chrome ved å bruke en av metodene som er omtalt i denne artikkelen.